Comment mettre à jour sa police de développement dans VS Code
Découvrez comment changer facilement la police d'écriture dans VS Code pour améliorer votre confort visuel et optimiser votre environnement de travail.

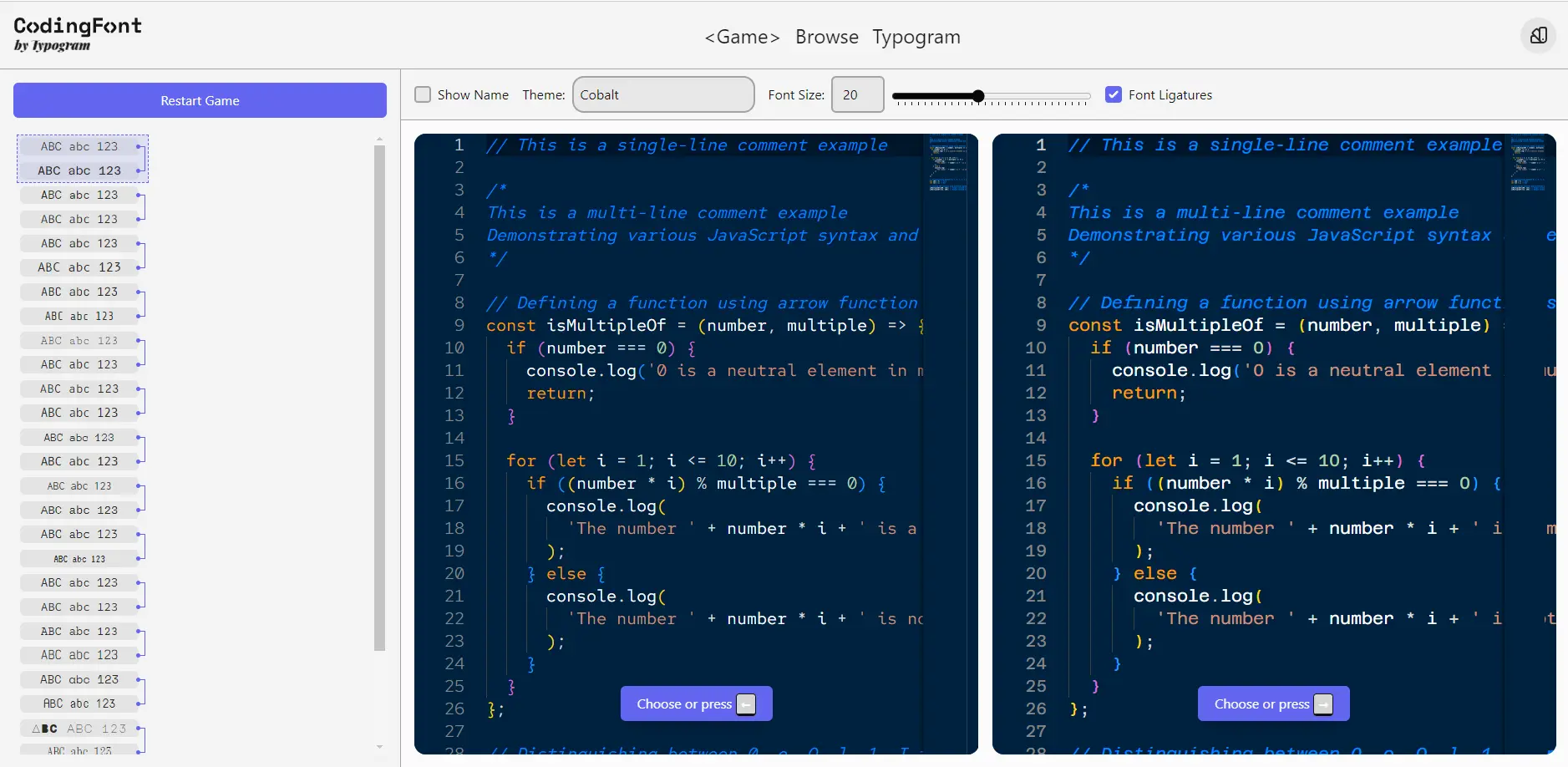
En parcourant un article dans mon application de lecture de flux RSS, je suis tombé sur un outil qui a piqué ma curiosité : CodingFont. L’idée derrière ce petit site est simple mais brillante : vous aider à trouver la police d’écriture idéale pour votre environnement de développement. En tant que développeur, c’est le genre de détail auquel je n’avais jamais vraiment prêté attention… jusqu’à maintenant.
Comme tout artisan, un développeur logiciel doit adapter ses outils à sa guise pour être à la fois le plus efficace et préserver son confort, en réduisant notamment la fatigue oculaire.
Depuis 2018, je codais avec JetBrains Mono, une police fiable et populaire. Mais en testant CodingFont, j’ai réalisé que je pouvais aller encore plus loin dans l’optimisation de mon confort visuel. Ce fut une vraie révélation ! Dans cet article, je vais vous partager mon expérience et vous montrer pas à pas comment changer la police de votre éditeur VS Code.
Vous verrez, c’est simple et cela peut vraiment transformer votre manière de travailler.
Étape 1: Trouver, téléchargez et installez votre police idéale
Après quelques clics de souris ou de clavier sur CodingFont (c’est ludique, essayez !), j’ai trouvé une police qui m’a vraiment convaincu.

Une fois la perle rare identifiée, téléchargez-la simplement en cliquant sur le bouton “Download”. Une archive ZIP apparaîtra dans votre répertoire de téléchargement.

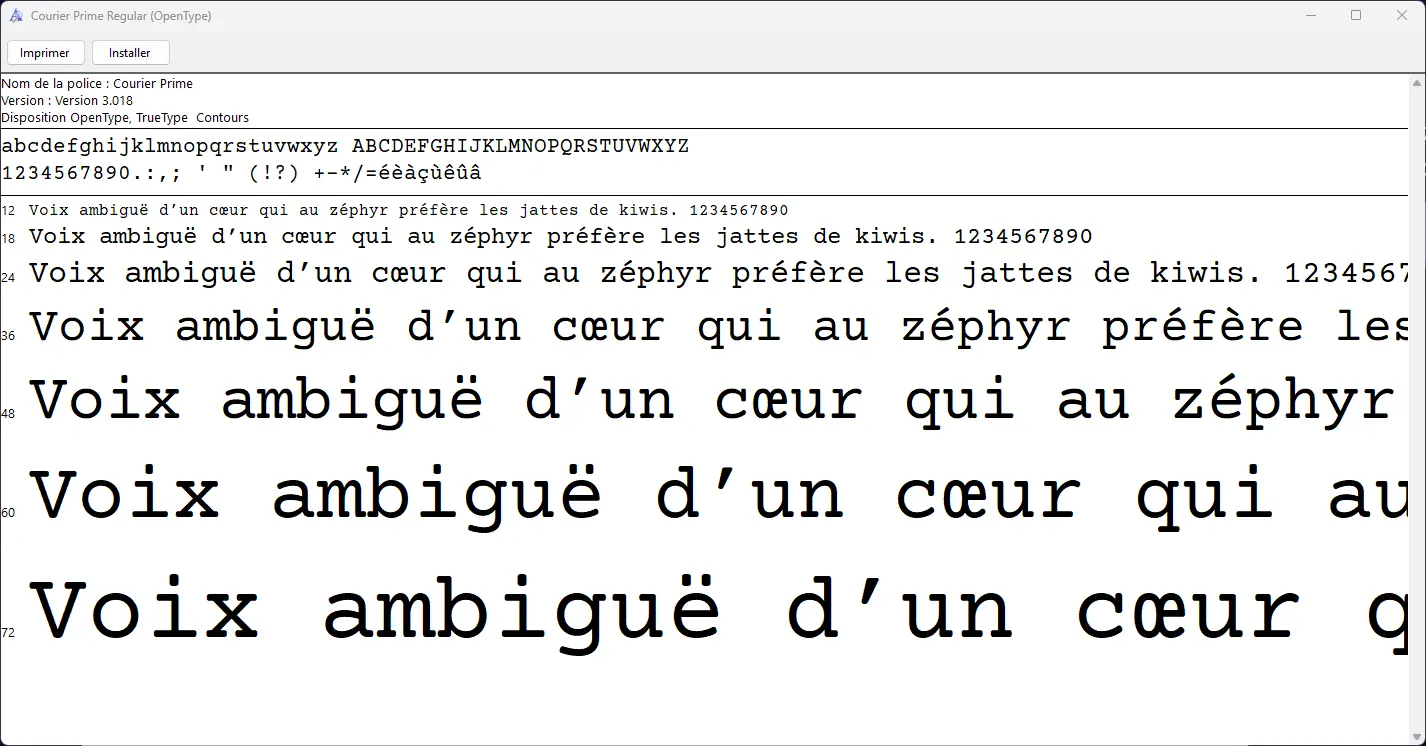
Ensuite, il vous suffit d’ouvrir cette archive et de double-cliquer sur le fichier de la police (vous verrez souvent plusieurs fichiers pour les différentes graisses de police).
Si vous êtes sous Windows, un assistant d’installation se lance automatiquement : un clic sur “Installer”, et c’est réglé !

Si vous êtes sous MacOS, une fenêtre nommée Livre des polices s’ouvre. Cliquez sur Installer la police pour l’ajouter à votre système.
Si vous êtes sous Linux, ça se complique un peu, il va falloir jouer du terminal :
- Extrayez les fichiers de l’archive ZIP dans un répertoire accessible dans le répertoire .fonts (nécessite l’installation d’unzip au préalable) :
unzip <nom_de_l'archive>.zip -d ~/.fonts- Si ce dossier n’existe pas, créez-le avec la commande, puis rejouer la commande précédente :
mkdir -p ~/.fontsUne fois les fichiers copiés, mettez à jour le cache des polices avec la commande :
fc-cache -f -v💡 Astuce : Avant de continuer, copiez le nom exact de la police (exemple : Courier Prime dans la capture d’écran précédente) et gardez-le de côté. Vous en aurez besoin pour l’étape suivante.
Étape 2: Appliquer votre nouvelle police dans VS Code
Maintenant que la police est installée, il est temps de l’ajouter à votre éditeur. Pour cela, ouvrez Visual Studio Code et tapez simplement :
Si vous êtes sous Windows ou Linux :
Ctrl + ,Si vous êtes sous MacOS :
Cmd+ ,Cela ouvrira la fenêtre des Paramètres.
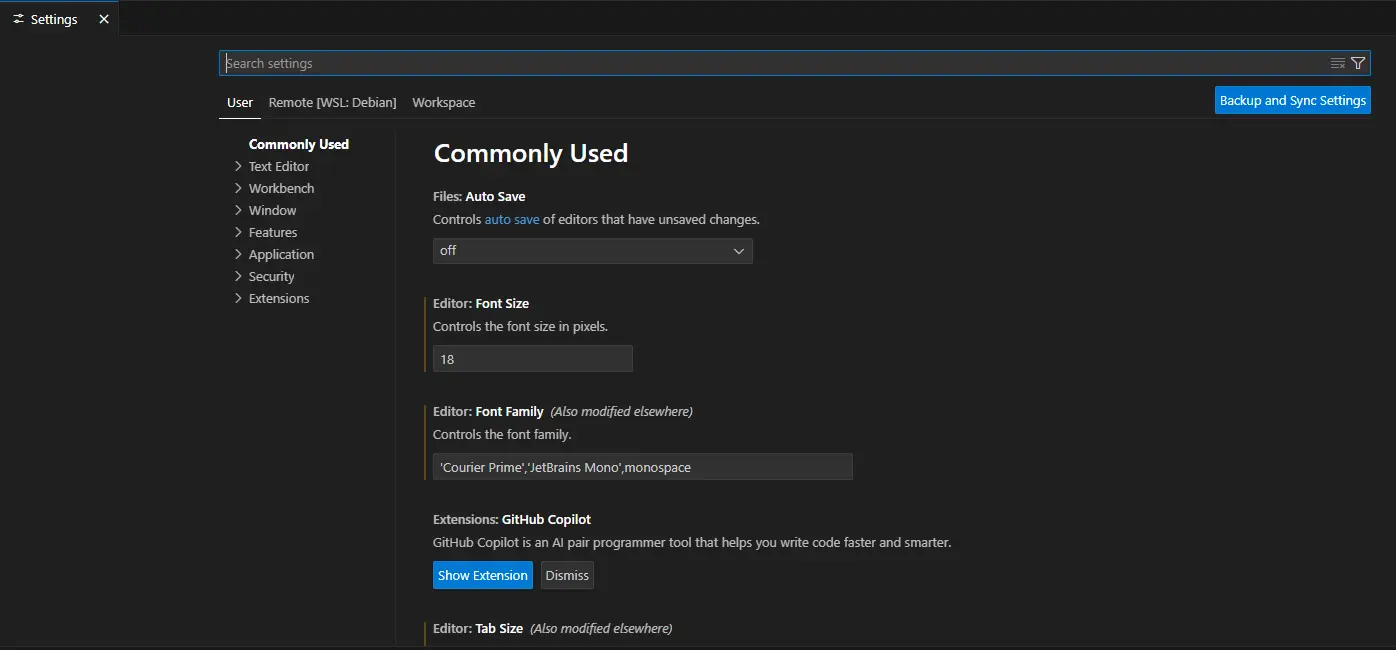
📌 Vous pouvez aussi y accéder via le menu en haut à gauche : File > Preferences > Settings. Une fois dans les paramètres, cherchez le champ “Font Family”. C’est là que la magie opère !

📝 Note : Si vous ne trouvez pas facilement ce champ, utilisez la barre de recherche dans les paramètres et tapez “Font Family”. Simple et rapide.
Enfin, il vous suffit de coller le nom de votre police copiée précédemment.
Étape 3: Personnalisez taille et interlignage pour un confort maximal
Votre nouvelle police est en place, mais ce n’est pas fini ! Pour vraiment personnaliser votre environnement, vous pouvez jouer avec deux paramètres supplémentaires :
- Font Size : pour ajuster la taille des caractères.
- Line Height : pour espacer légèrement les lignes si vous trouvez que tout est un peu serré.
Si les propriétés de taille et d’interlignage par défaut ne vous conviennent pas vous pouvez tout à fait les personnaliser à votre goût.
Pour cela, toujours dans le menu “Font”, modifier le paramètre “Font Size” si vous souhaitez augmenter ou diminuer la taille de la police. Modifier le paramètre “Line Height” si vous souhaitez espacer ou rapprocher les lignes (la valeur par défaut est 0).
Étape 4 : Redémarrer et admirer le résultat
C’est l’étape la plus satisfaisante. Redémarrez VS Code et ouvrez un de vos projets. Admirez le résultat ! Pour ma part, voir mon code avec une police parfaitement adaptée m’a donné l’impression de redécouvrir mon éditeur. C’est à la fois esthétique et fonctionnel, et franchement, ça change tout.
Conclusion
Je ne pensais pas qu’un changement aussi simple pouvait avoir un tel impact. Pourtant, en personnalisant la police de mon éditeur, j’ai immédiatement ressenti une différence : une meilleure lisibilité, moins de fatigue oculaire, et, soyons honnêtes, un certain plaisir visuel à voir mon code présenté de façon aussi claire.
Si vous passez de longues heures devant votre écran, je vous encourage vraiment à tester cela. Prenez le temps d’explorer CodingFont et d’expérimenter différentes options. Chaque développeur est unique, et trouver ce qui vous convient le mieux fait partie de l’expérience.
Vous avez trouvé une autre astuce pour optimiser VS Code ? N’hésitez pas à m’en faire part sur mon Twitter